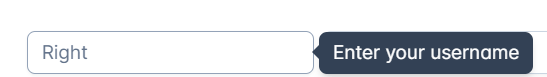
Tooltip(工具提示)顯示一個簡短的文本提示,將滑鼠懸停在輸入框(InputText)上時,會彈出提示框。
Difficult circumstances serve as a textbook of life for people.
困難坎坷是人們的生活教科書。

import Tooltip from 'primevue/tooltip';
app.directive('tooltip', Tooltip);
將 Tooltip 指令註冊到 Vue 應用中,並通過 v-tooltip 指令在模板中應用。
<template>
<div class="card flex flex-wrap justify-content-center gap-2">
<InputText v-tooltip="'Enter your username'" type="text" placeholder="Right" />
<InputText v-tooltip.top="'Enter your username'" type="text" placeholder="Top" />
<InputText v-tooltip.bottom="'Enter your username'" type="text" placeholder="Bottom" />
<InputText v-tooltip.left="'Enter your username'" type="text" placeholder="Left" />
</div>
</template>
v-tooltip="'Enter your username'"
輸入框添加工具提示,當滑鼠懸停在輸入框上時,會顯示提示

<template>
<div class="card flex flex-wrap justify-content-center">
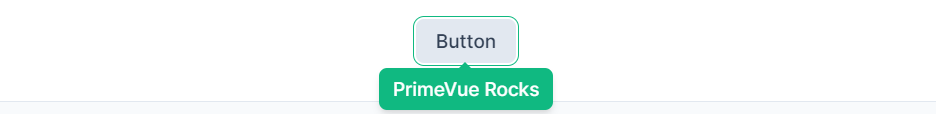
<Button
v-tooltip.bottom="{
value: 'PrimeVue Rocks',
pt: {
arrow: {
style: {
borderBottomColor: 'var(--primary-color)'
}
},
text: 'bg-primary font-medium'
}
}"
severity="secondary"
label="Button"
/>
</div>
</template>
這邊使用 pt (穿透屬性)的縮寫。允許開發者自定義組件內部的 HTML 結構和樣式,並覆蓋或擴展組件的默認屬性或樣式。
參考資料:
https://v3.primevue.org/tooltip/
